接續前篇文章。
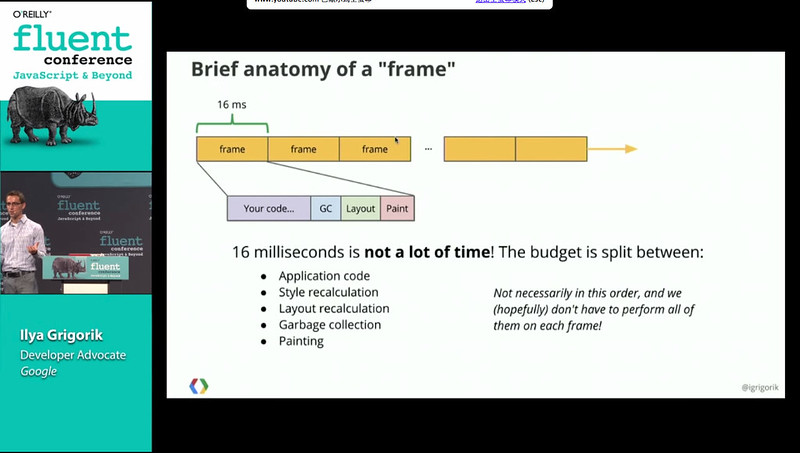
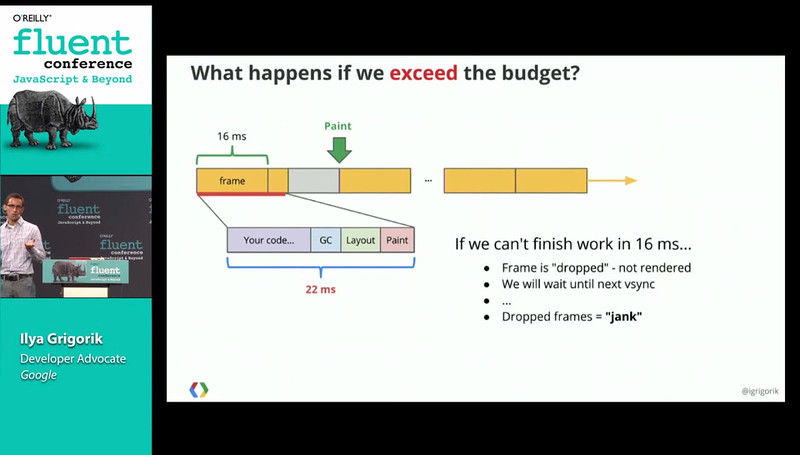
(以下兩張圖皆為 Critical rendering path - Crash course on web performance (Fluent 2013) 這場 Talk 的投影片)
上一篇文章我們提到了 frame 以及 jank 的基本概念,這一篇文章讓我們針對這部分進行更詳細的說明。
首先,讓我們來看一下產生一個 frame 所需經過的過程:

假設我們寫了一段 javascript ,監聽某個 button 的 click event ,只要使用者點擊這個 button ,就把一個隱藏的 div 秀出來。使用者點擊這個 button 的話,瀏覽器就會做這些事:
如果想要讓使用者的操作體驗非常流暢的話,瀏覽器必須在 16ms 以內完成上述所有動作,因此我們必須盡可能降低執行我們的 javascript code 所需花費的時間,最好能夠在 10ms 以內完成。
假設執行我們寫的 javascript code 就花了 20ms (例如執行了一段耗時的計算),總體時間很明顯已經超過了 16ms ,因此就會發生丟失 frame 的現象,亦即 jank :

如何觀測是否有達到 60FPS ?
Google Chrome 的開發人員工具可以讓你觀測產生 frame 所需花費的時間,最後來介紹一下使用方式。(你有沒有發現 Google Chrome 開發人員工具真的是觀測效能問題的利器了呢?XD)
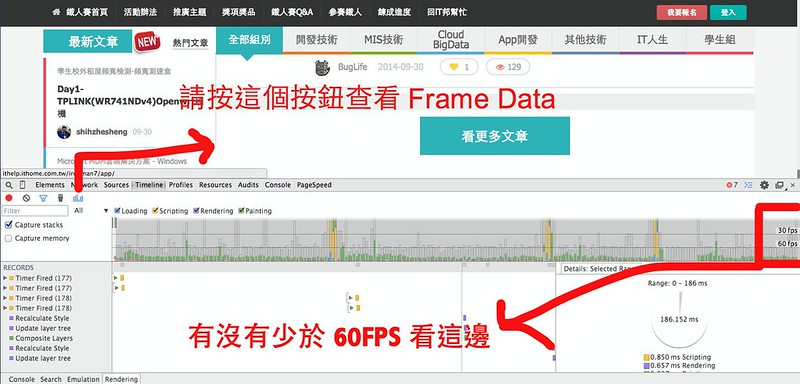
我們以這一屆鐵人賽的網站為例,請各位瀏覽鐵人賽首頁,並且打開開發人員工具,請切換到「Timeline」。請點擊下面這張圖我標示的地方,亦即「Record」按鈕,點擊後 Chrome 就會開始監測產生每一個 Frame 所花費的時間,直到你再按一次「Record」為止,它都會持續記錄:

等你監測完畢後,請點擊下圖標示之處查看 Frame Data。此外你會看到可以選取 Loading、Scripting、Rendering、Painting 的地方,如果你取消勾選的話,Chrome 就會自動排除掉這部分的資料,當你只想要查看某個部分的時候這個功能非常方便。中間長條狀分佈的區域就是 Frame Data ,它有標示到哪一條線是 60FPS 、到哪一條線是 30FPS :

Performance 有兩個面向,一個是起初載入頁面時,使用者需花費多少時間才能看到東西,另一個則是運行時瀏覽是否順暢、無阻礙。這一篇文章提到的部分屬於後者。
